Playwright is a modern automation tool, designed specifically for facilitating end-to-end testing. It provides support for Chromium, Firefox, and Webkit browsers and can be utilized for testing on Windows, Linux, and macOS platforms, either locally or on Continuous Integration (CI) systems. Playwright offers the flexibility to run automation tests in both headless and headed modes and also provides native mobile emulation for Android.
If you need to create end-to-end automation tests for modern applications, then Cypress would be the ideal choice. Cypress is an automation testing tool specifically designed for testing the front end of modern web applications. It offers ease of test setup, test writing, test execution, and test debugging. Moreover, it has the capability to test any content or functionality that operates within a web browser.
The good old Selenium, an old but reliable tool, is not just a single entity, but a collection of multiple tools. It stands as an open-source automated testing framework, employed for testing web applications across different browsers. Selenium offers support for various programming languages, including JavaScript, Python, Ruby, Java, Kotlin, and C#.
How to select the right tool for automation? What should be your choice? - Let's dive deeper and compare these three amazing tools.
Architecture:
Playwright and Cypress are both JavaScript-based libraries and they use API that developers can use to interact with web applications across browser engines. Whereas Selenium uses WebDriver API to interact between web browsers and drivers, it operates by translating test cases in JSON and sending them to the browser, executing commands, and then sending HTTP response back. Cypress runs inside the browser which means that your tests are being executed in the same environment as your application. Playwright uses WebSocket connection rather than the WebDriver API and HTTP, the connection remains open during the test, so everything is sent on one connection. These are the reasons why both Playwright and Cypress are faster than Selenium.
Language Support:
Both Playwright and Selenium have multi-language support, whereas Cypress supports only JavaScript.
API Testing:
Playwright and Cypress support API testing whereas if you want to examine HTTP response with Selenium you need to use an additional API testing tool and integrate it in your tests.
Test Runners:
Cypress supports only the Mocha test runner framework, Playwright supports Jest/Jasmine, AVA, Mocha, and Vitest. On the other hand, together with Jest/Jasmine and Mocha, Selenium supports more frameworks such as TestNG, JUnit, NUnit, Protractors, and WebDriver IO.
Video recording of test execution is one of the capabilities both Cypress and Playwright offer. Cypress has actions retry capability which reduces flaky tests, Playwright offers auto-waiting for all relevant checks before requested action, whereas you need to deal with explicit and implicit waits in Selenium.
Fixtures:
Playwright fixtures are used to extend the test, they’re isolated between the test. {page} argument tells the test to set up the page fixture and provide it to the functions. We use fixtures to encapsulate setup and tear down, they are reusable across tests, they’re flexible and you can create as many fixtures as you need. On the other hand, Cypress fixtures are used to maintain and hold test data. They help you to use and manipulate data from external folders. Selenium does not support fixtures but has different setup patterns.
Fixtures example in Cypress:

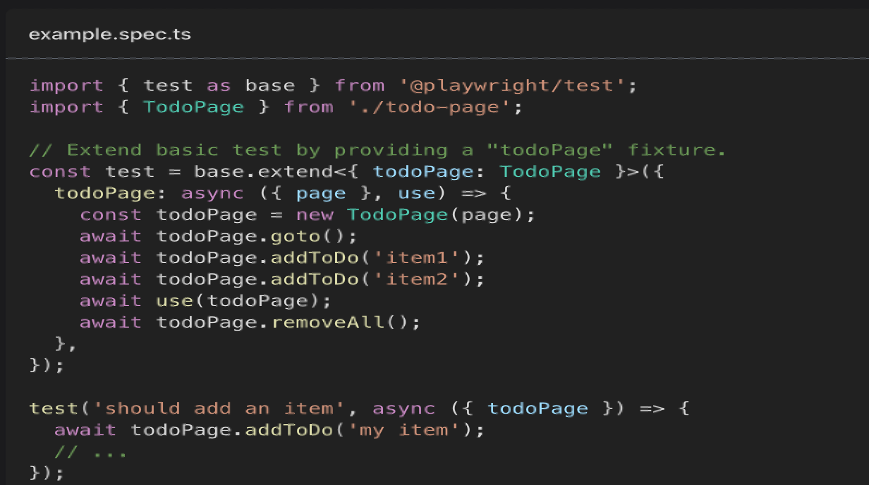
Fixture example in Playwright:
Parallel running:
Selenium: Selenium allows you to run tests at the same time on different browsers, environments, and devices.

Creates a new session for each browser.
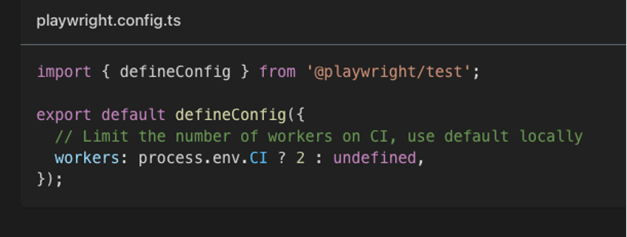
Playwright also allows parallel running by running several worker processes at the same time. All workers have an identical environment and each of them starts its own browser.

Cypress can run tests in parallel on multiple machines, whereas running tests in parallel on one machine is not possible since Cypress does not allow controlling more than one open browser at the same time.
Request intercept:
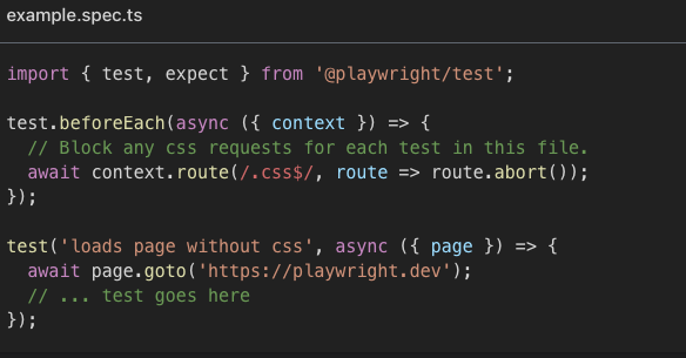
Playwright allows you to stub and mock network requests by intercepting requests using the page.route():
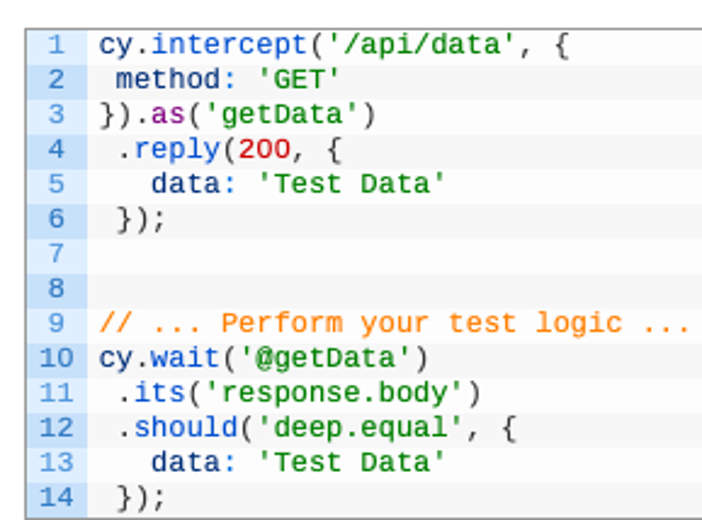
Cypress has also mocking capabilities, you can intercept network requests and manipulate their response by using cy.intercept().
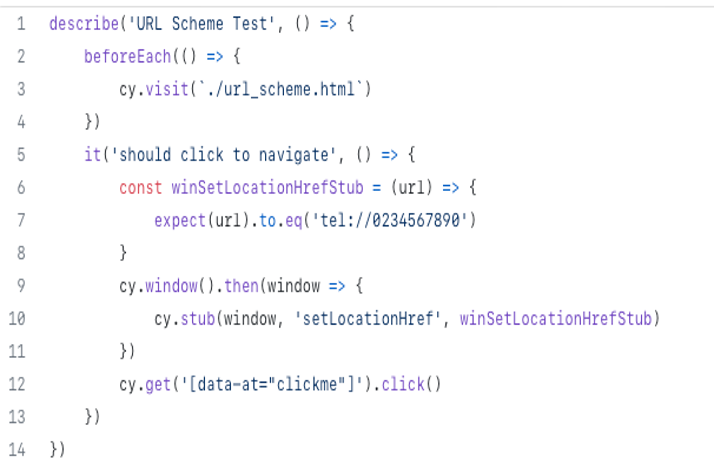
Moreover, you can manipulate functions using cy.stub and cy.spy. Stubs allow you to force on functions for example: to resolve a promise it should return, or it should be navigated to a specific location, but you do not want it. Spy allows you to ‘spy’ on functions by capturing and asserting functions without modifying their behaviour.

Mobile Testing:
When it comes to mobile testing Playwright supports Android browser automation, but there is no support for native apps. Cypress will never be able to run on a native mobile app, but you can test some functionalities of mobile web browsers using the Lonic framework. While on the other hand, Selenium was not designed to test mobile apps directly you can use Selenium-based frameworks such as Appium and Selendroid for native mobile app testing.
In conclusion, when considering a framework for automation testing, it is crucial to contemplate the functionalities you need to encompass. Assess the type of application you'll be testing, determine the required programming language, evaluate whether parallel runs are necessary, examine the ability to switch between different browser tabs and ascertain if working with API requests and stubbing responses is vital. Additionally, take into account whether a wide range of community resources or fast execution is of utmost importance to your project. Taking these factors into consideration will help you make an informed decision while selecting the most suitable automation testing framework.
Write to us: What would be the best choice for you? Did we miss something important you know about these tools?
References: https://docs.cypress.io/ - https://playwright.dev/docs - https://www.guru99.com/sessions-parallel-run-and-dependency-in-selenium.html - https://www.lambdatest.com/blog/cypress-intercept/ - https://medium.com/cypress-io-thailand/understand-stub-spy-apis-that-will-make-your-test-better-than-ever-on-cypress-io-797cb9eb205a